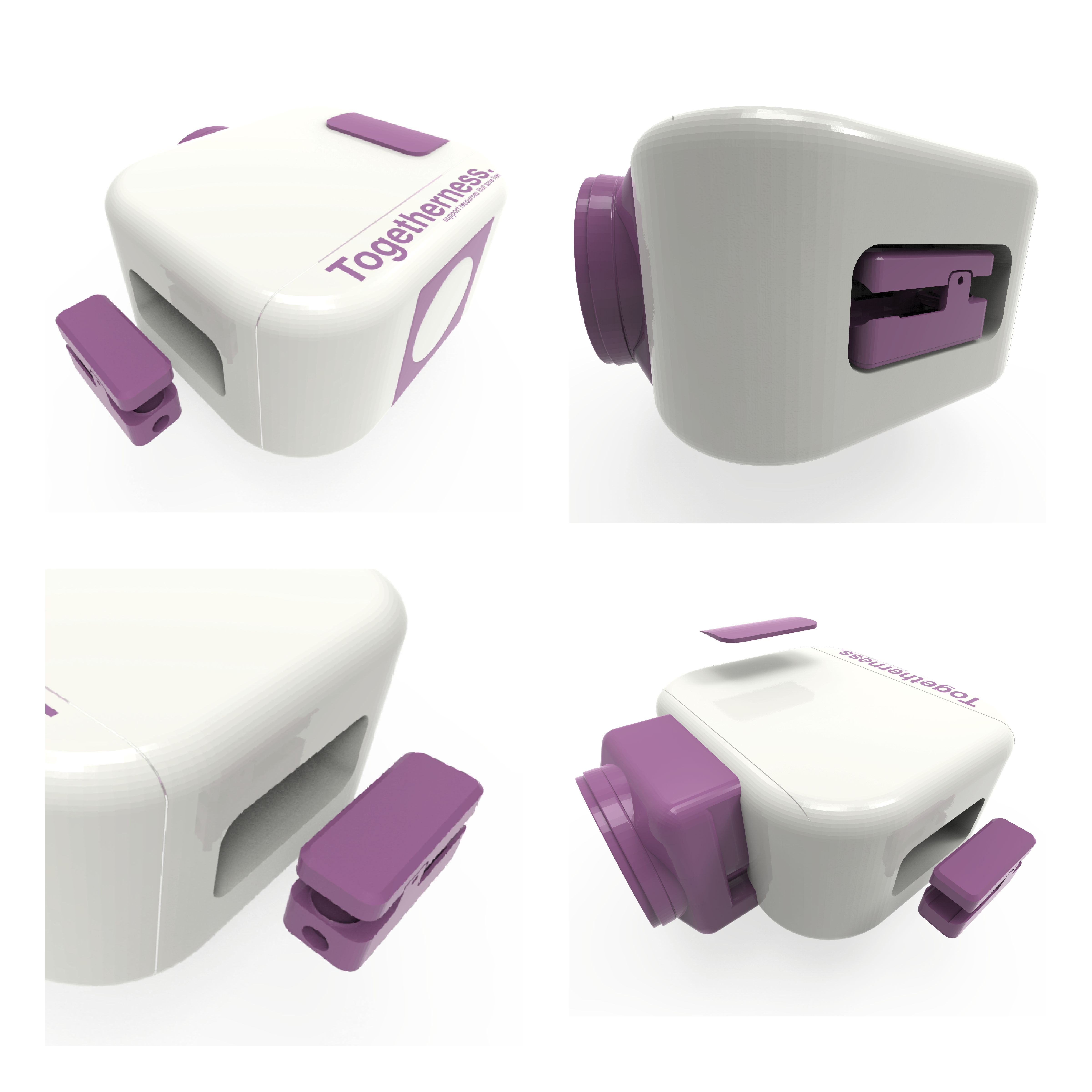
Togetherness.
User Interface & Experience Design
Togetherness takes the wider-known independent aspects of the Harm Reduction Experience (needle exchanges, hotlines, peer-to-peer interpersonal groups, etc.) and brings them together to create an immersive and unbiased experience that supports the PWUD (people who use drugs) Community.
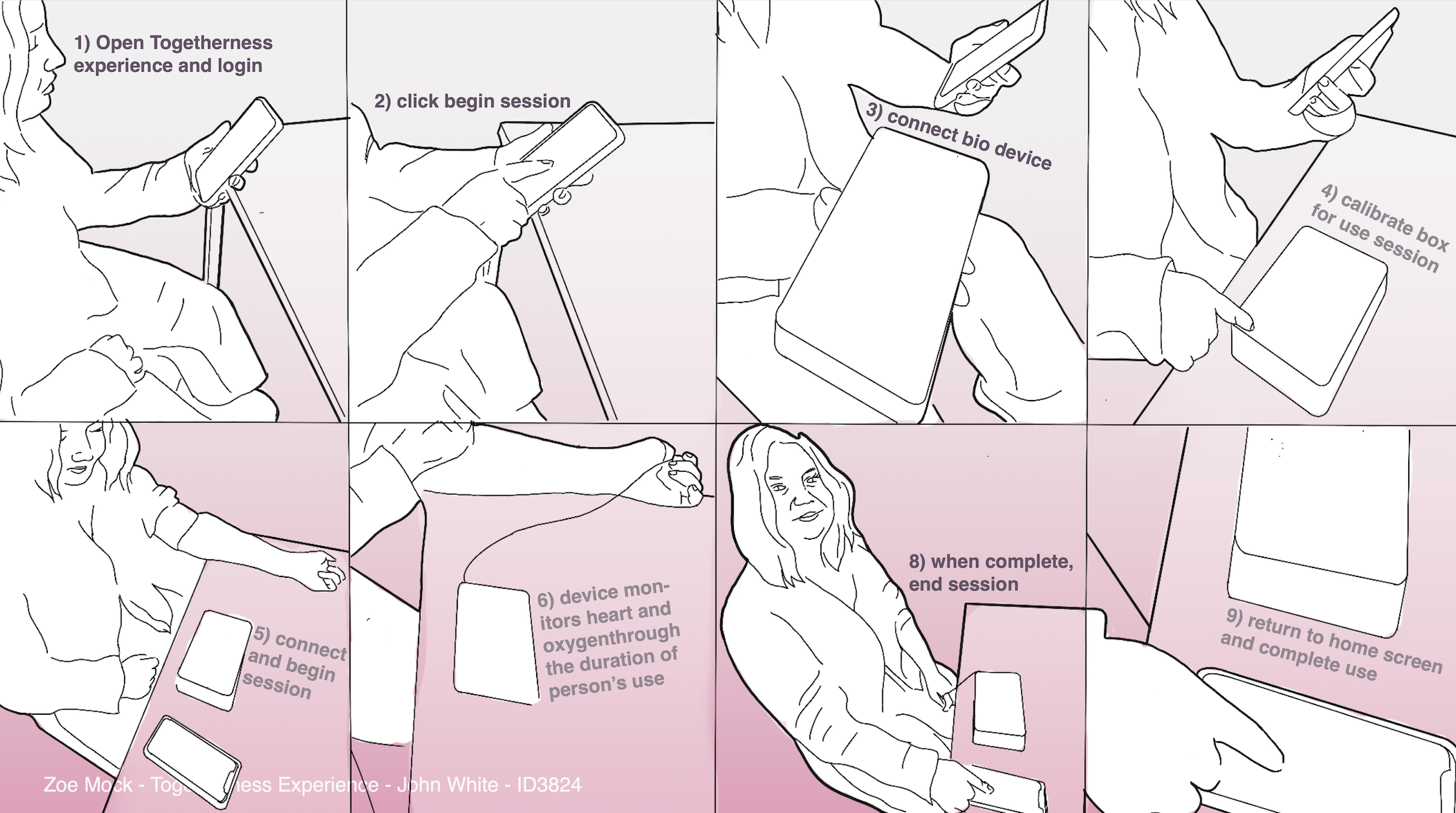
Togetherness takes the combination of Harm Reduction aspects, and adds in the use of a biometric device (pulse oximeter) that monitors users sessions, in addition to the preventative measure
Togetherness takes the combination of Harm Reduction aspects, and adds in the use of a biometric device (pulse oximeter) that monitors users sessions, in addition to the preventative measure



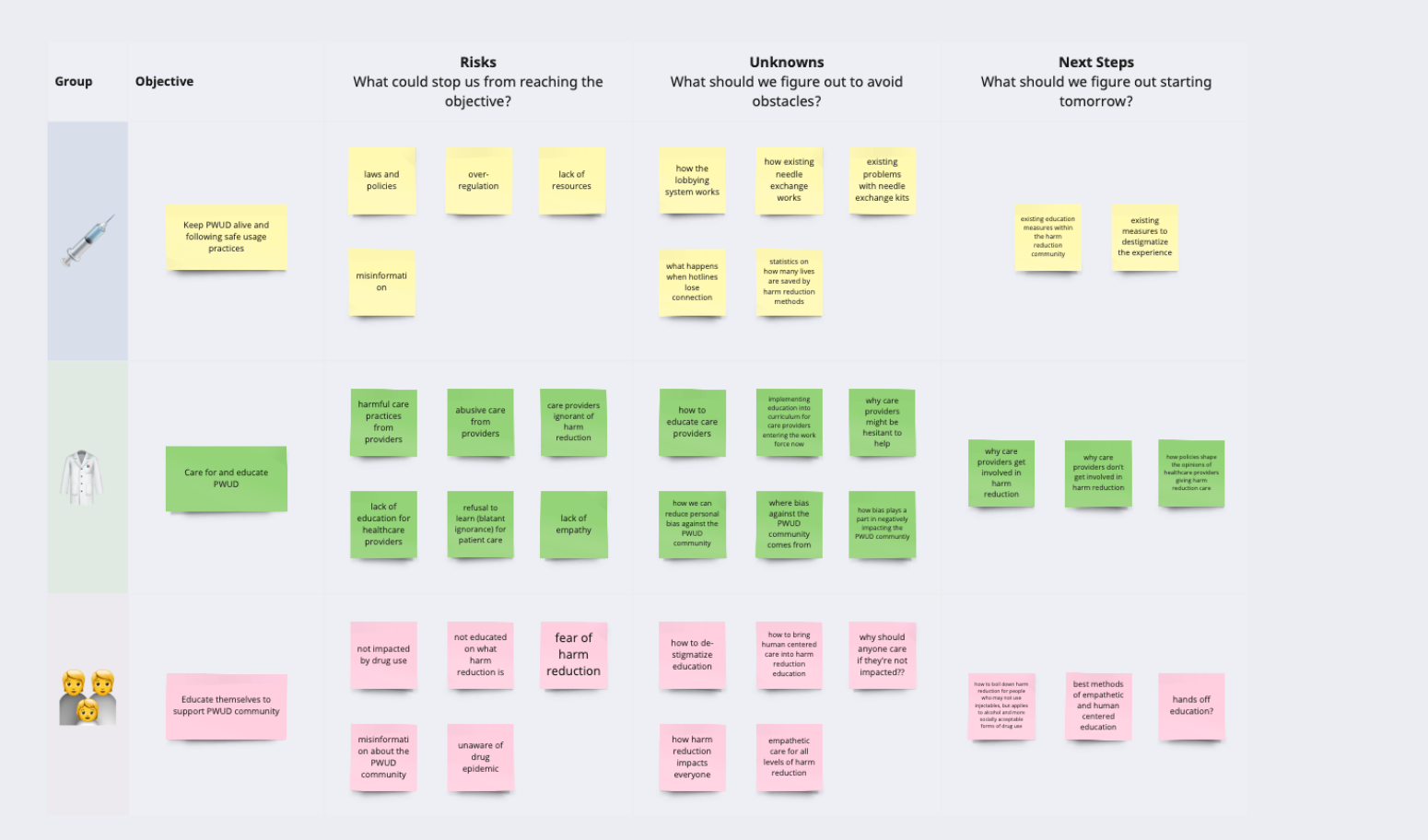
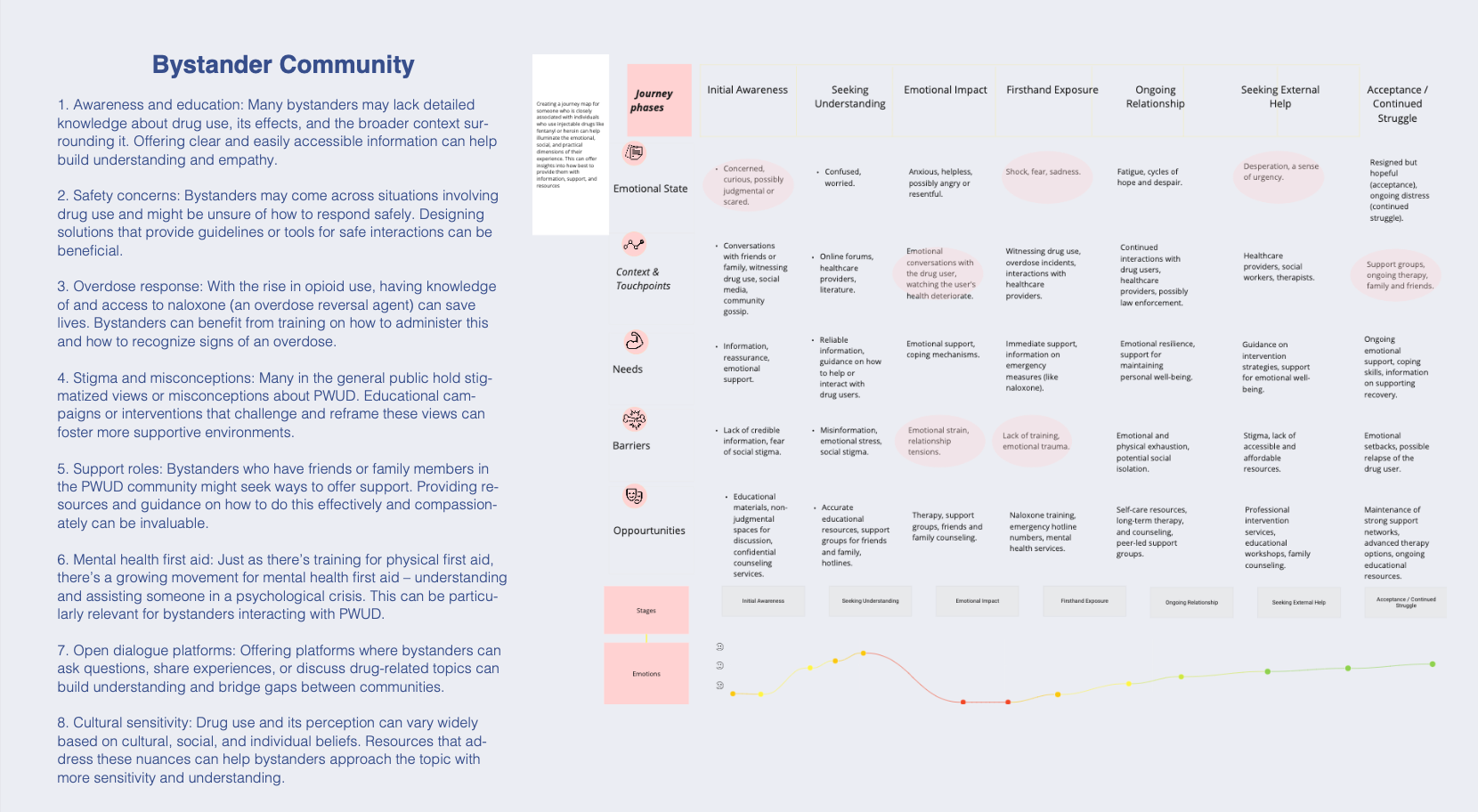
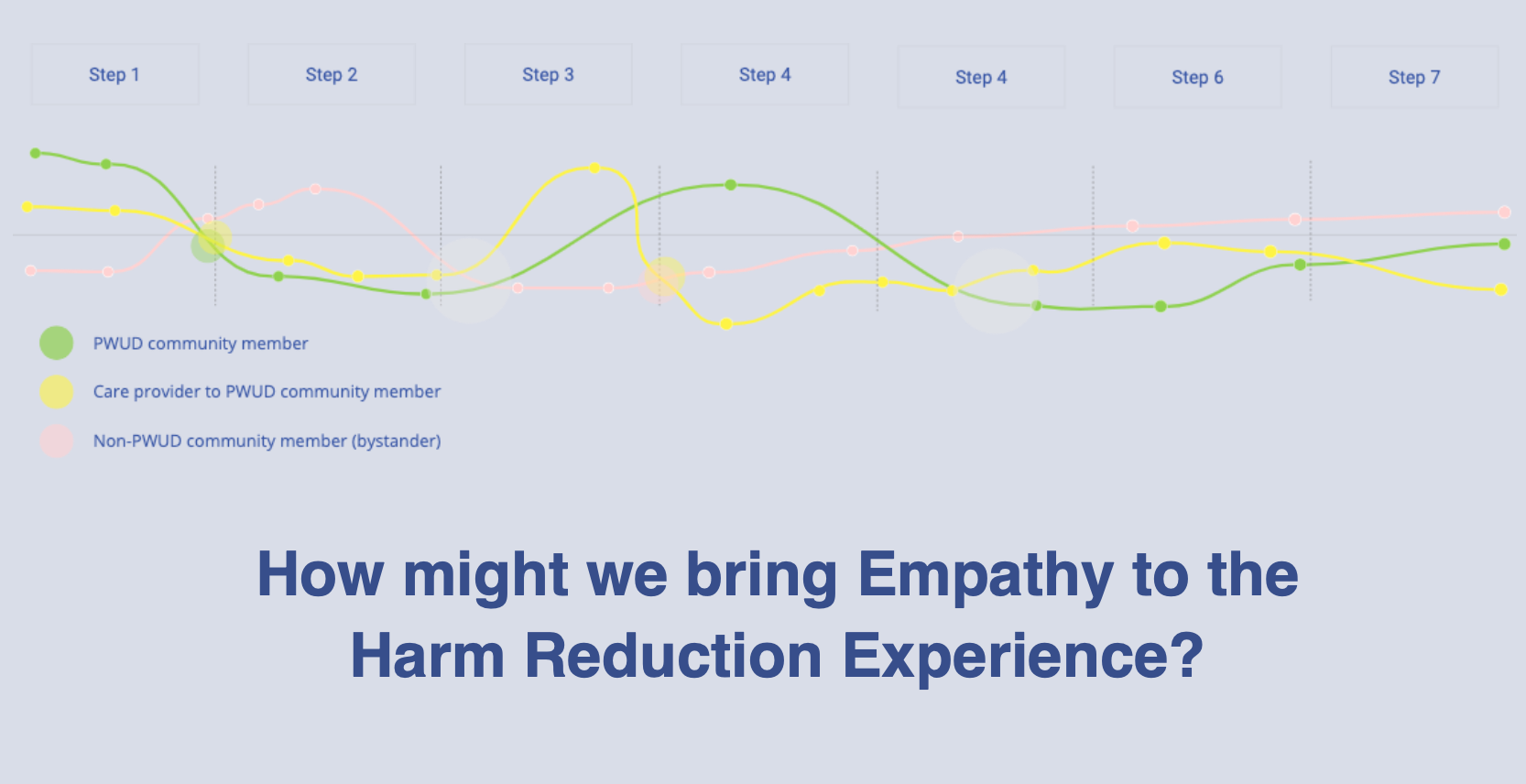
Harm Reduction Quantitative & Directional Research











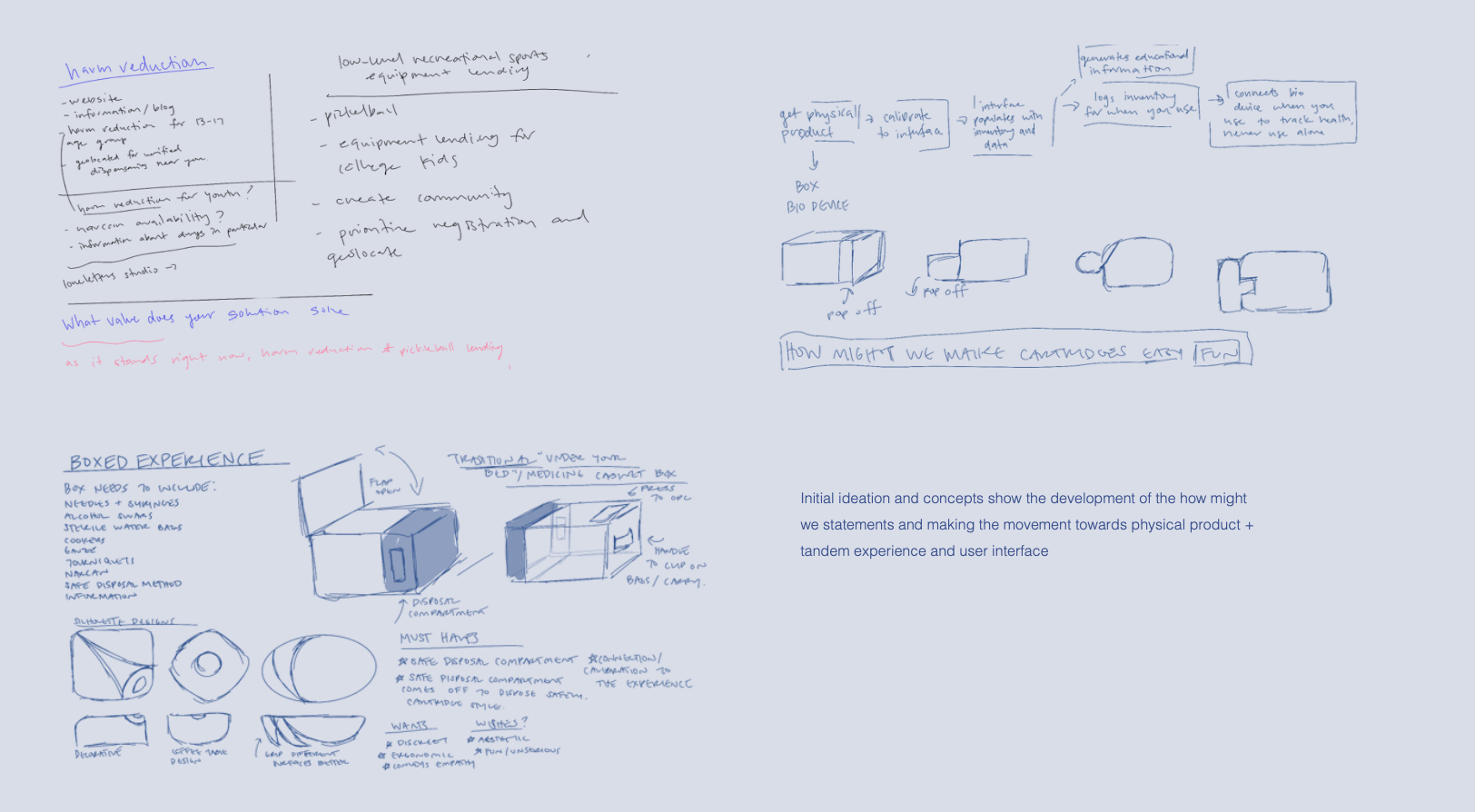
Exploratory Research and Initial Concept Ideations are shown above, from the timeline of beginning to midpoint. I spent the first half of this project researching and gathering opinions from people involved in the Harm Reduction Experience (PWUD Community Members, Healthcare Experts, and Bystanders closely related to either of the afforementioned categories) in order to gauge and work through directional insights gathered through research.

Final Product & Experience Process




















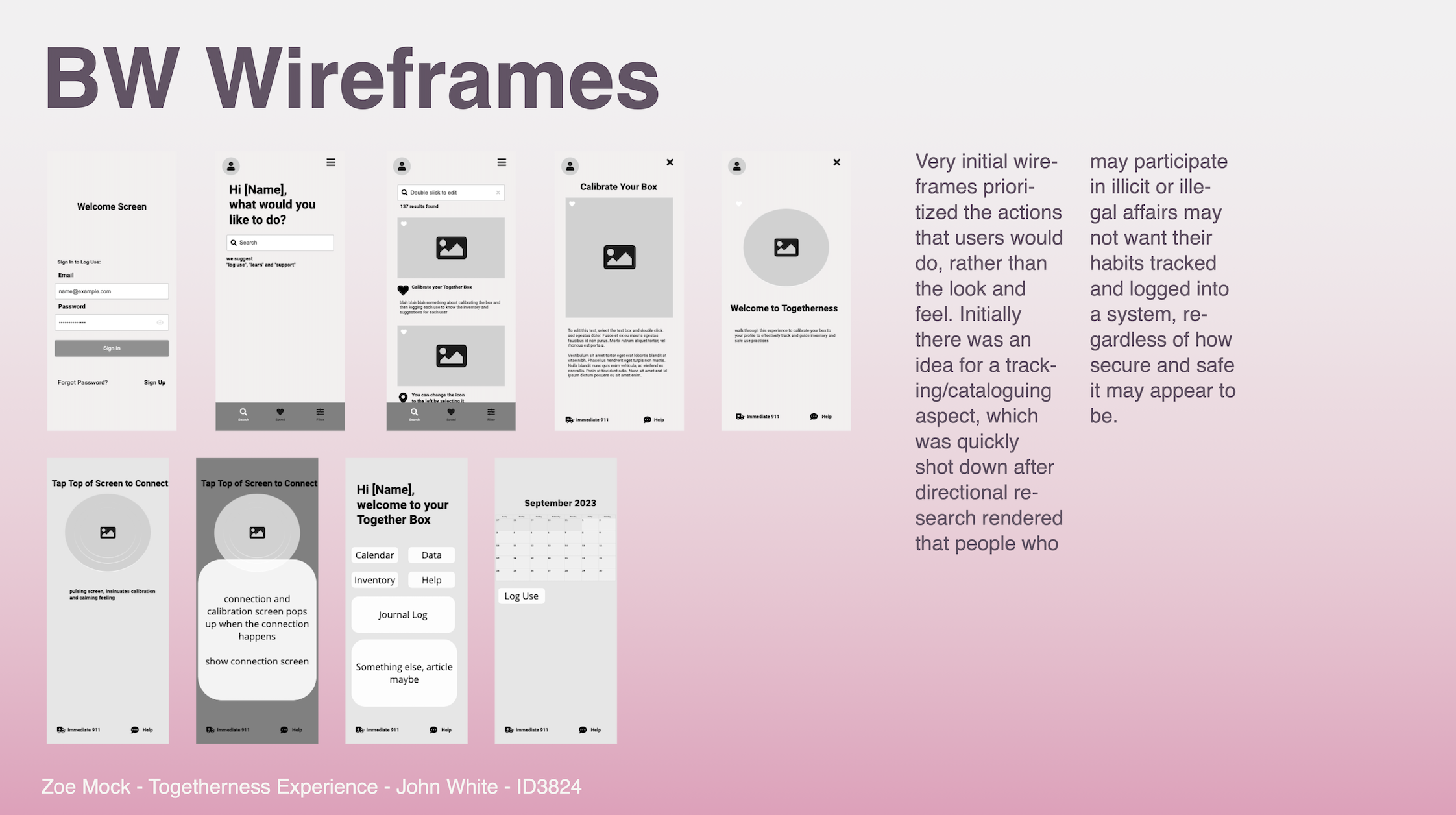
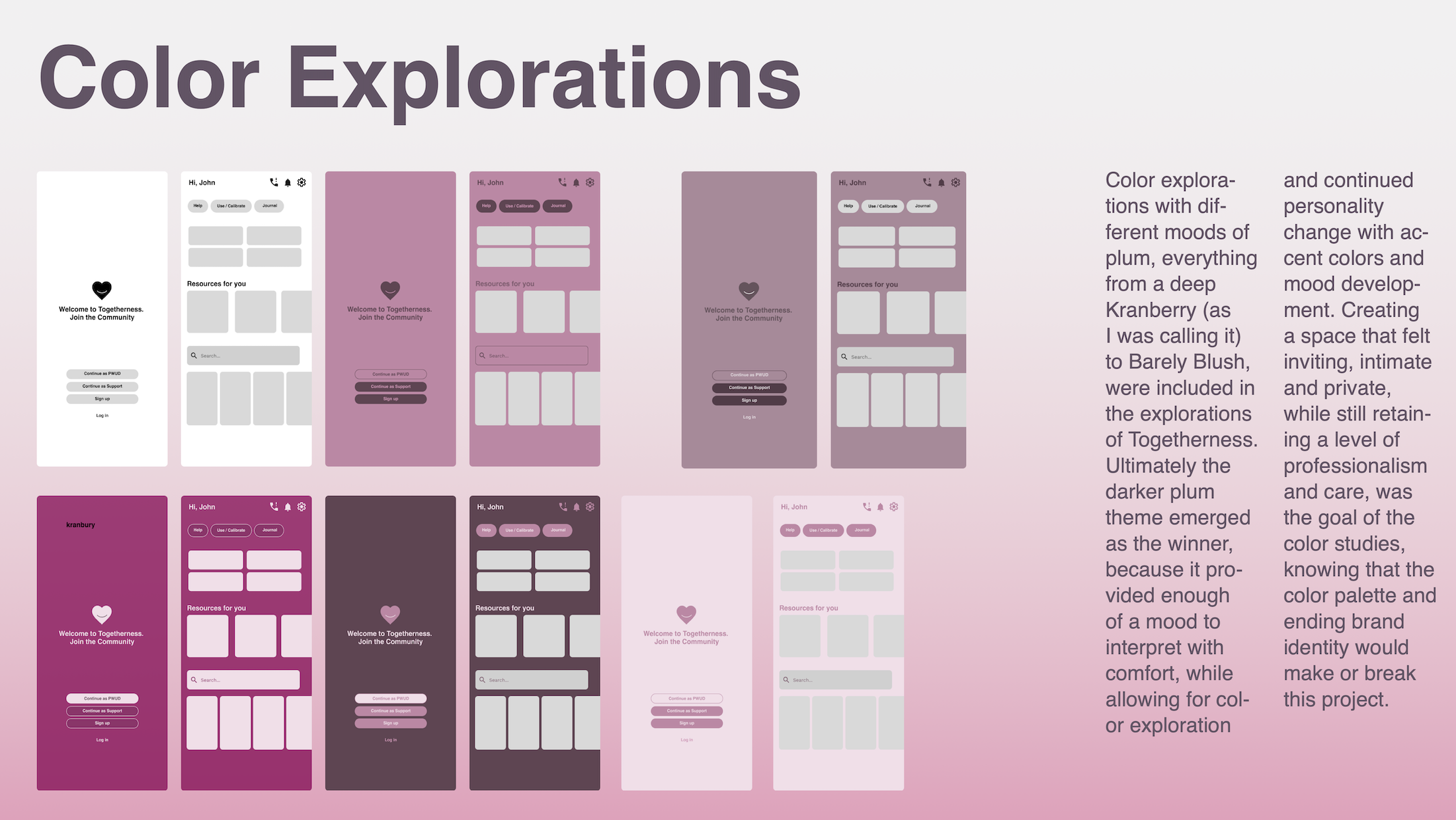
Final Presentation is shown above, including final wireframes, CMF explorations, and box concepts and rendered.
